CODE
<html>
<head>
<title>
Bootstarp Demo
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<table class="table table-striped table-bordered">
<thead class="table table-dark">
<tr>
<th>Semester 1</th>
<th>Semester 2</th>
<th>Semester 3</th>
<th>Semester 4</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>Semester Spring</td>
<td>Semester Summer</td>
<td>Semester Fall</td>
<td>Semester Spring</td>
</tr>
<tr class="table-secondary">
<td>Semester Spring</td>
<td>Semester Summer</td>
<td>Semester Fall</td>
<td>Semester Spring</td>
</tr>
<tr class="table-success">
<td>Semester Spring</td>
<td>Semester Summer</td>
<td>Semester Fall</td>
<td>Semester Spring</td>
</tr>
<tr class="table-danger">
<td>Semester Spring</td>
<td>Semester Summer</td>
<td>Semester Fall</td>
<td>Semester Spring</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CODE
<html>
<head>
<title>
Bootstarp Demo
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
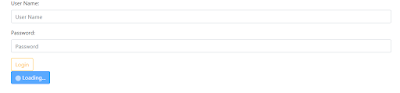
<form>
<div class="form-group">
<label for="uname">User Name:</label>
<input type="text" class="form-control" placeholder="User Name" required>
</div>
<div class="form-group">
<label for="pass">Password:</label>
<input type="password" class="form-control" required>
</div>
<button type="submit" class="btn btn-success btn-lg" disabled>Submit</button>
<button type="submit" class="btn btn-danger btn-lg btn-block">Submit</button>
<button type="submit" class="btn btn-outline-warning">Submit</button>
<p>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span> Loading...
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span> Loading...
</button>
</p>
</form>
</div>
</body>
</html>







0 Comments